HTML v listingu: Porovnání verzí
(→Tučné písmo) |
(Doplnění kometářů) |
||
| Řádka 59: | Řádka 59: | ||
Tento tag také ukončí odstavec, pokud nebyl ukončen značkou '''<nowiki></P></nowiki>'''. | Tento tag také ukončí odstavec, pokud nebyl ukončen značkou '''<nowiki></P></nowiki>'''. | ||
| + | |||
| + | === Komentáře === | ||
| + | Někdy potřebujete komentovat část textu a nebo přidat něco, co se v listingu nezobrazí. Na to slouží komentáře. | ||
| + | |||
| + | <nowiki><!-- například toto nebude vidět v zobrazeném listingu, ale bude to vidět v jeho zdrojovém kódu --></nowiki> | ||
| + | |||
=== Styly: barva a velikost písma, font aj. === | === Styly: barva a velikost písma, font aj. === | ||
Aktuální verze z 21. 10. 2014, 07:48
Pokud píšete listing ke své cachi, máte dvě možnosti. Buď vložíte prostý text, který nebude možné dále formátovat. Nebo můžete používat formátování HTML, což je speciální kód používaný pro tvorbu internetových stránek. Funkce, které v současnosti nabízí server Geocaching.com, nejsou zatím natolik pokročilé na to, abychom se při formátování listingu obešli bez znalosti základní značek jazyka HTML. Jinými slovy, pokud chceme formátovat text (např. velikost a barvu písma, font, tučné písmo, kurzívu apod.) či vkládat do něj obrázky, jsme nuceni při psaní listingu HTML používat.
Zde najdete základní značky (tagy) jazyka HTML, které při úpravách listingu nejvíce využijete. Tato stránka se nesnaží být kurzem tvorby internetových stránek a ani zdaleka nepodává vyčerpávající informaci o všech možnostech.
Pamatujte také, že pomocí HTML můžete vzhled svého listingu značně zatraktivnit, ale zároveň je potřeba používat toto formátování s rozmyslem a střídmě, neboť – jak známo – všeho moc škodí a v jednoduchosti je síla.
Obsah |
[editovat] Důležité zaškrtnutí
Chcete-li při psaní listingu používat HTML formátování, nejprve se při jeho editaci ujistěte, že jste zaškrtli volbu The descriptions below are in HTML (níže uvedené popisky jsou ve formátu HTML). HTML můžete používat v polích Short Description a Long Description.
Je také potřeba počítat s tím, že server Geocaching.com některé funkce nepodporuje, a některé věci proto nebudou po vložení do zdrojového kódu listingu fungovat.
[editovat] HTML
HTML (hypertext markup language) je jazyk, který se používá při tvorbě internetových stránek a kterému by měl každý dobrý internetový prohlížeč rozumět. Základem tohoto jazyka jsou značky neboli tagy, které se vkládají do zdrojového kódy internetové stránky. Poznáte je podle toho, že se zapisují mezi špičaté závorky <>.
Většina těchto značek je párových. To znamená, že v textu označují začátek a konec nějakého formátování. Zadáme-li například značky <B> a </B> a mezi ně napíšeme nějaký text, zobrazí se tento text v internetovém prohlížeči tučně. Jak vidíte, pro ukončení platnosti určité značky se používá lomítko.
Ve značkách je možno používat malá i velká písmena, význam značek zůstává zachován. Není tedy žádný rozdíl mezi tím, jestli napíšeme <B>, nebo <b>. Výsledek bude stejný.
[editovat] Formátování textu
[editovat] Konec řádku
Bez značky konce řádku se pravděpodobně neobejdete. Internetový prohlížeč totiž veškerý text řadí do řádků bez ohledu na jeho zalomení ve zdrojovém kódu stránky. Pokud tedy chcete ukončit řádek a pokračovat v zobrazení textu na novém řádku, vložte tag <BR> (nebo <BR />).
[editovat] Odstavec
K rozčlenění textu také můžete použít tag <P>, který označuje odstavec. Od předchozího znaku pro konec řádky se liší především tím, že před takto označený text se vloží prázdný řádek. Odstavec se obvykle ukončuje značkou </P>, ale zpravidla není použití této značky nutné.
Text, který je součástí odstavce, můžeme celý naformátovat žádaným způsobem. To se provádí pomocí parametrů, které se zapisují přímo do tagu. Například <P ALIGN="JUSTIFY"> naformátuje text odstavce do bloku. Toto formátování platí až do konce odstavce.
Parametr ALIGN zarovnává text a může nabývat následujících hodnot:
- left: zarovnává text vlevo, výsledek je v podstatě stejný, jako když se nezadá vůbec;
- right: zarovnává text vpravo;
- center: zarovnává text na střed;
- justify: zarovnává text do bloku.
V rámci odstavce je možné používat i tag pro konec řádku (<BR />). Dojde k zalomení textu, nikoliv však vynechání řádku. Konec řádku také zachovává formátování odstavce i v dalším textu.
[editovat] Formátování písma
[editovat] Tučné písmo
Text, který chcete, aby se zobrazoval jako tučný, umístěte mezi tagy <B> a </B> (bold = tučný).
[editovat] Kurziva
Text, který chcete, aby se zobrazoval skloněným písmem (kurzivou), umístěte mezi tagy <I> a </I> (Italic).
[editovat] Podtržený text
Text, který chcete, aby se zobrazoval podtržený, umístěte mezi tagy <U> a </U> (underline).
[editovat] Škrtnutý text
Text, který chcete, aby se zobrazoval škrtnutý, umístěte mezi tagy <STRIKE> a </STRIKE>, případně jen <S> a </S>.
[editovat] Horní a dolní index
Při psaní chemických či matematických vzorců či v jiných situacích využijete párové tagy <SUB> a </SUB> pro dolní index a <SUP> a </SUP> pro horní index.
[editovat] Malé a velké písmo
Text, který napíšete mezi tagy <SMALL> a </SMALL>, se zobrazí malým písmem. Způsob zobrazení závisí na prohlížeči. Naopak text napsaný mezi tagy <BIG> a </BIG> bude zobrazen větším písmem.
[editovat] Nadpisy
Nadpisy se vytvářejí pomocí párových tagů <H1> až <H6> (ukončených značkou </H1> až </H6>). Tyto tagy umožňují vytvořit nadpisy o různé velikosti. H1 v tomto případě vytvoří z označeného textu největší nadpis, H6 je naopak nejmenší. Způsob zobrazení závisí na použitém prohlížeči.
Tento tag také ukončí odstavec, pokud nebyl ukončen značkou </P>.
[editovat] Komentáře
Někdy potřebujete komentovat část textu a nebo přidat něco, co se v listingu nezobrazí. Na to slouží komentáře.
<!-- například toto nebude vidět v zobrazeném listingu, ale bude to vidět v jeho zdrojovém kódu -->
[editovat] Styly: barva a velikost písma, font aj.
Takzvané kaskádové styly (CSS) dávají velké možnosti, jak měnit vzhled stránky a textu. Zde najdete jenom pár příkladů.
Pomocí parametru STYLE můžete měnit vlastnosti tagů, které formátují text (odstavec, nadpis apod.). Do hodnoty tohoto parametru se mohou uvést různé vlastnosti textu. Zapisují se ustáleným způsobem: za názvem vlastnosti se napíše dvojtečka, za ní požadovaná hodnota a nakonec středník. Za středníkem se pak mohou stejným způsobem uvést další vlastnosti. Příklad:
<P STYLE="color: red; font-family: Times New Roman; font-style: italic; font-size: 200%;"> ... TEXT ODSTAVCE ... </P>
Tímto způsobem bude text odstavce vystředěný (ALIGN="CENTER"), bude červený (color: red;), napsaný fontem Times New Roman a bude skloněný (font-style: italic;). Zároveň bude dvojnásobně velký oproti ostatnímu textu (font-size: 200%;"):
Toto je ukázka textu naformátovaného ve výše uvedeném příkladu.
Pomocí vybraného stylu také můžete naformátovat určitý úsek textu, který označíte párovou značkou <SPAN> a </SPAN> (rozpětí, interval), která rovněž může mít parametr STYLE.
[editovat] Obrázky
Obrázky se do listingu vkládají pomocí tagu <IMG> (image). Podrobnosti jsou v článku Obrázky v listingu.
[editovat] Tabulky
V HTML můžete tvořit nejen klasické tabulky s rámečky, ale pomocí této funkce lze stránku vhodným způsobem členit. Podrobnější informace o tabulkách najdete v článku Tabulky v listingu.
[editovat] Odkazy
Pomocí párového tagu <A> a </A> (anchor neboli kotva) můžete z označeného textu vytvořit internetový odkaz. Pokud odkazujete na jiné místo v internetu, kam čtenář přejde po kliknutí myší, použijte parametr HREF, jehož hodnota je URL adresa dané internetové stránky. Příklad:
<A HREF="http://www.geocaching.cz">České stránky o geocachingu</A>
Takto vytvoříme z textu České stránky o geocachingu internetový odkaz. Po kliknutí na tento text přejdeme na stránku www.geocaching.cz.
[editovat] Ukázka použití HTML v listingu cache
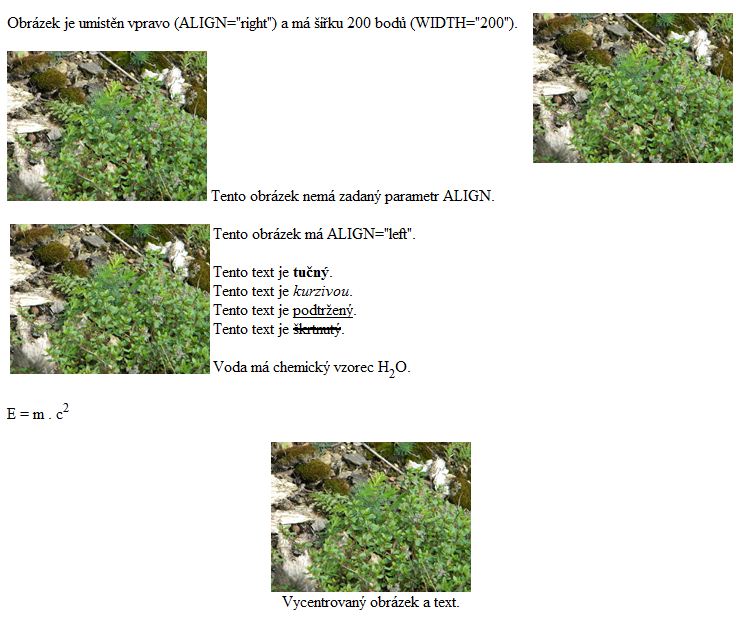
<IMG SRC="http://img.geocaching.com/cache/359d7d93-44ba-4745-95de-f7263e050e9a.jpg" ALIGN="right" WIDTH=200> <P> Obrázek je umístěn vpravo (ALIGN="right") a má šířku 200 bodů (WIDTH="200"). <P> <IMG SRC="http://img.geocaching.com/cache/359d7d93-44ba-4745-95de-f7263e050e9a.jpg" WIDTH=200> Tento obrázek nemá zadaný parametr ALIGN. <P> <IMG SRC="http://img.geocaching.com/cache/359d7d93-44ba-4745-95de-f7263e050e9a.jpg" WIDTH=200 ALIGN="left"> Tento obrázek má ALIGN="left". <P> Tento text je <B>tučný</B>. <BR> Tento text je <I>kurzivou</I>. <BR> Tento text je <U>podtržený</U>. <BR> Tento text je <STRIKE>škrtnutý</STRIKE>. <P> Voda má chemický vzorec H<SUB>2</SUB>O. <P> E = m . c<SUP>2</SUP> <BR> <BR> <CENTER> <IMG SRC="http://img.geocaching.com/cache/359d7d93-44ba-4745-95de-f7263e050e9a.jpg" WIDTH=200><BR> Vycentrovaný obrázek a text. </CENTER>
Výše uvedený kód se zobrazí (v závislosti na prohlížeči) asi takto: