HTML v listingu: Porovnání verzí
(Obrázky) |
(SUB, SUP, SMALL, BIG) |
||
| Řádka 42: | Řádka 42: | ||
=== Škrtnutý text === | === Škrtnutý text === | ||
Text, který chcete, aby se zobrazoval škrtnutý, umístěte mezi tagy '''<nowiki><STRIKE></nowiki>''' a '''<nowiki></STRIKE></nowiki>''', případně jen '''<nowiki><S></nowiki>''' a '''<nowiki></S></nowiki>'''. | Text, který chcete, aby se zobrazoval škrtnutý, umístěte mezi tagy '''<nowiki><STRIKE></nowiki>''' a '''<nowiki></STRIKE></nowiki>''', případně jen '''<nowiki><S></nowiki>''' a '''<nowiki></S></nowiki>'''. | ||
| + | |||
| + | === Horní a dolní index === | ||
| + | Při psaní chemických či matematických vzorců či v jiných situacích využijete párové tagy '''<nowiki><SUB></nowiki>''' a '''<nowiki></SUB></nowiki>''' pro dolní index a '''<nowiki><SUP></nowiki>''' a '''<nowiki></SUP></nowiki>''' pro horní index. | ||
| + | |||
| + | === Malé a velké písmo === | ||
| + | Text, který napíšete mezi tagy '''<nowiki><SMALL></nowiki>''' a '''<nowiki></SMALL></nowiki>''', se zobrazí malým písmem. Způsob zobrazení závisí na prohlížeči. Naopak text napsaný mezi tagy '''<nowiki><BIG></nowiki>''' a '''<nowiki></BIG></nowiki>''' bude zobrazen větším písmem. | ||
== Obrázky == | == Obrázky == | ||
Verze z 27. 5. 2010, 18:59
Pokud píšete listing ke své cachi, máte dvě možnosti. Buď vložíte prostý text, který nebude možné dále formátovat. Nebo můžete používat formátování HTML, což je speciální kód používaný pro tvorbu internetových stránek. Funkce, které v současnosti nabízí server Geocaching.com, nejsou zatím natolik pokročilé na to, abychom se při formátování listingu obešli bez znalosti základní značek jazyka HTML. Jinými slovy, pokud chceme formátovat text (např. velikost a barvu písma, font, tučné písmo, kurzívu apod.) či vkládat do něj obrázky, jsme nuceni při psaní listingu HTML používat.
Zde najdete základní značky (tagy) jazyka HTML, které při úpravách listingu nejvíce využijete.
Obsah |
Důležité zaškrtnutí
Chcete-li při psaní listingu používat HTML formátování, nejprve se při jeho editaci ujistěte, že jste zaškrtli volbu The descriptions below are in HTML (níže uvedené popisky jsou ve formátu HTML). HTML můžete používat v polích Short Description a Long Description.
HTML
HTML (hypertext markup language) je jazyk, který se používá při tvorbě internetových stránek a kterému by měl každý dobrý internetový prohlížeč rozumět. Základem tohoto jazyka jaou značky neboli tagy, které se vkládají do zdrojového kódy internetové stránky. Poznáte je podle toho, že se zapisují mezi špičaté závorky <>.
Včetšina těchto značek je párových. To znamená, že v textu označují začátek a konec nějakého formátování. Zadáme-li například značky <B> a </B> a mezi ně napíšeme nějaký text, zobrazí se tento text v internetovém prohlížeči tučně. Jak vidíte, pro ukončení platnosti určité značky se používá lomítko.
Formátování textu
Konec řádku
Bez značky konce řádku se pravděpodobně neobejdete. Internetový prohlížeč totiž veškerý text řadí do řádků bez ohledu na jeho zalomení ve zdrojovém kódu stránky. Pokud tedy chcete ukončit řádek a pokračovat v zobrazení textu na novém řádku, vložte tag <BR> (nebo <BR />).
Odstavec
K rozčlenění textu také můžete použít tag <P>, který označuje odstavec. Od předchozího znaku pro konec řádky se liší tím, že před takto označený text se vloží prázdný řádek. Odstavec se obvykle ukončuje značkou </P>, ale zpravidla není použití této značky nutné.
V rámci odstavce je možné požívat i tag pro konec řádku.
Text, který je součástí odstavce je možné celý naformátovat žádaným způsobem. To se dělá pomocí parametrů, které se zapisují přímo do tagu. Například <P ALIGN="JUSTIFY"> naformátuje text odstavce do bloku. Toto formátování platí, až do konce odstavce.
Parametr ALIGN zarovnává text a může nabývat následujících hodnot:
- left: zarovnává text vlevo, výsledek je v podstatě stejný, jako když se nezadá vůbec;
- right: zarovnává text vpravo;
- center: zarovnává text na střed;
- justify: zarovnává text do bloku.
Formátování písma
Tučné písmo
Text, který chcete, aby se zobrazoval jako tučný, umístěte mezi tagy <B> a </B> (bold = tučný).
Kurziva
Text, který chcete, aby se zobrazoval skloněným písmem (kurzivou), umístěte mezi tagy <I> a </I> (Italic).
Podtržený text
Text, který chcete, aby se zobrazoval podtržený, umístěte mezi tagy <U> a </U> (underline).
Škrtnutý text
Text, který chcete, aby se zobrazoval škrtnutý, umístěte mezi tagy <STRIKE> a </STRIKE>, případně jen <S> a </S>.
Horní a dolní index
Při psaní chemických či matematických vzorců či v jiných situacích využijete párové tagy <SUB> a </SUB> pro dolní index a <SUP> a </SUP> pro horní index.
Malé a velké písmo
Text, který napíšete mezi tagy <SMALL> a </SMALL>, se zobrazí malým písmem. Způsob zobrazení závisí na prohlížeči. Naopak text napsaný mezi tagy <BIG> a </BIG> bude zobrazen větším písmem.
Obrázky
Obrázky se do listingu vkládají pomí tagu <IMG> (image). Podrobnosti jsou v článku Obrázky v listingu.
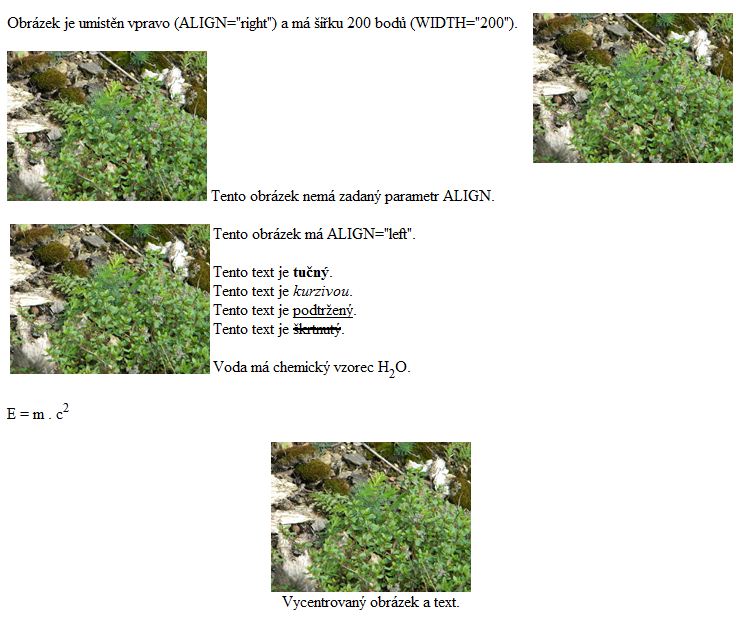
Ukázka použití HTML v listingu cache
<IMG SRC="http://img.geocaching.com/cache/359d7d93-44ba-4745-95de-f7263e050e9a.jpg" ALIGN="right" WIDTH=200> <P> Obrázek je umístěn vpravo (ALIGN="right") a má šířku 200 bodů (WIDTH="200"). <P> <IMG SRC="http://img.geocaching.com/cache/359d7d93-44ba-4745-95de-f7263e050e9a.jpg" WIDTH=200> Tento obrázek nemá zadaný parametr ALIGN. <P> <IMG SRC="http://img.geocaching.com/cache/359d7d93-44ba-4745-95de-f7263e050e9a.jpg" WIDTH=200 ALIGN="left"> Tento obrázek má ALIGN="left". <P> Tento text je <B>tučný</B>. <BR> Tento text je <I>kurzivou</I>. <BR> Tento text je <U>podtržený</U>. <BR> Tento text je <STRIKE>škrtnutý</STRIKE>. <P> Voda má chemický vzorec H<SUB>2</SUB>O. <P> E = m . c<SUP>2</SUP> <BR> <BR> <CENTER> <IMG SRC="http://img.geocaching.com/cache/359d7d93-44ba-4745-95de-f7263e050e9a.jpg" WIDTH=200><BR> Vycentrovaný obrázek a text. </CENTER>
Výše uvedený kód se zobrazí (v závislosti na prohlížeči) asi takto: