Obrázky v listingu: Porovnání verzí
(→Obrázky z jiného zdroje - 2020: Úprava kapitoly a doplnění vysvětlení.) |
|||
| (Není zobrazena 1 mezilehlá verze od 1 uživatele.) | |||
| Řádka 1: | Řádka 1: | ||
Jste-li autorem (ownerem) [[cache]], můžete její [[listing]] pro ostatní zatraktivnit mimo jiné tím, že do něj vložíte vhodné obrázky. Obecně je možné říci, že čistě textové listingy nikoho moc nezaujmou. [[Založení cache#Jak správně vyplnit formulář|Editační formulář]] nedisponuje zatím funkcí, která by autorům usnadnila práci při tvorbě listingu s obrázky. Pokud chcete mít v listingu své kešky obrázky (a zároveň více než prostý, neformátovaný text), je třeba znát základy práce s formátem [[HTML v listingu|HTML]]. | Jste-li autorem (ownerem) [[cache]], můžete její [[listing]] pro ostatní zatraktivnit mimo jiné tím, že do něj vložíte vhodné obrázky. Obecně je možné říci, že čistě textové listingy nikoho moc nezaujmou. [[Založení cache#Jak správně vyplnit formulář|Editační formulář]] nedisponuje zatím funkcí, která by autorům usnadnila práci při tvorbě listingu s obrázky. Pokud chcete mít v listingu své kešky obrázky (a zároveň více než prostý, neformátovaný text), je třeba znát základy práce s formátem [[HTML v listingu|HTML]]. | ||
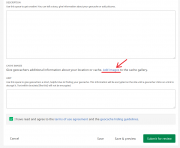
| − | Při [[Založení cache#Jak správně vyplnit formulář|editaci]] listingu se nejprve ujistěte, že je zaškrtnutá volba ''The description below is in HTML'' (v překladu: ''níže uvedený popis je ve formátu HTML''). | + | [[Soubor:Source button.png|thumb|right|Umístění tlačítka Source ve formuláři pro tvorbu listingu]] |
| + | Při [[Založení cache#Jak správně vyplnit formulář|editaci]] listingu se nejprve ujistěte, že je zaškrtnutá volba <strike>''The description below is in HTML'' (v překladu: ''níže uvedený popis je ve formátu HTML'').</strike> Nově je ve formuláři zelené tlačítko Source (v překladu: ''zdroj''). Jím vypnete WYSIWYG editor (bíle podbarvené tlačítko značí zapnutý editor, zeleně podbarvené vypnutý) a je možné formátovat text listingu pomocí značek (tagů) HTML a vkládat do něj obrázky. | ||
Stručný postup: | Stručný postup: | ||
Aktuální verze z 29. 10. 2020, 10:39
Jste-li autorem (ownerem) cache, můžete její listing pro ostatní zatraktivnit mimo jiné tím, že do něj vložíte vhodné obrázky. Obecně je možné říci, že čistě textové listingy nikoho moc nezaujmou. Editační formulář nedisponuje zatím funkcí, která by autorům usnadnila práci při tvorbě listingu s obrázky. Pokud chcete mít v listingu své kešky obrázky (a zároveň více než prostý, neformátovaný text), je třeba znát základy práce s formátem HTML.
Při editaci listingu se nejprve ujistěte, že je zaškrtnutá volba The description below is in HTML (v překladu: níže uvedený popis je ve formátu HTML). Nově je ve formuláři zelené tlačítko Source (v překladu: zdroj). Jím vypnete WYSIWYG editor (bíle podbarvené tlačítko značí zapnutý editor, zeleně podbarvené vypnutý) a je možné formátovat text listingu pomocí značek (tagů) HTML a vkládat do něj obrázky.
Stručný postup:
1) Založit listing bez obrázků.
2) Nahrát k němu obrázky do galerie v listingu.
3) Vložení obrázků do listingu pomocí tagu pro obrázky
Obsah |
[editovat] Nahrání obrázku k listingu
Jak bylo uvedeno výše, přidání obrázku do listingu je možné pomocí HTML kódu, kterým se odkáže na soubor s obrázkem, který se nachází na libovolném serveru kdekoliv na internetu. (Postup vložení obrázku do listingu pomocí HTML je uveden níže. Pravděpodobně nejčastěji se budete odkazovat na obrázkové soubory, které nahrajete do galerie příslušné cache. Nově se funkce pro nahrání obrázku do galerie listingu nalézá v editačním formuláři listingu (na stánce editace listingu). V editačním formuláři ji naleznete v sekci CACHE IMAGES v jeho konci, kde je v textu pod odkazem Add images (nahrát obrázky). Po kliknutí na tento odkaz je postup nahrávání stejný jako při nahrávání obrázků k logům.
Po klinutí na odkaz upload images se objeví formulář obsahující tři pole:
- Pole File (soubor) slouží k vyplnění cesty k souboru s obrázkem (obvykle ve vašem počítači), který má být nahrán na server. Vpravo od něj je tlačítko, které se může jmenovat různě dle internetového prohlížeče, např. Procházet.... Po kliknutí na něj můžete pomocí Průzkumíku vyhledat příslušný soubor ve vašem počítači. Potvrďte volbu souboru. Do políčka se automaticky vloží cesta k tomuto souboru.
- Pole File Caption (titulek obrázku): zvolte název, který se bude zobrazovat spolu s obrázkem. Ponecháte-li toto pole prázdné, použije se název souboru.
- Pole File Description (popis obrázku): sem můžete napsat libovolný text, který popíše, co je na obrázku (rozsah textu je 500 znaků).
Následně klikněte na tlačítko Upload (nahrát). Nyní je potřeba chvíli počkat, než dojde k nahrání souboru na server.
Povolené formáty souborů jsou JPG, GIF a PNG. Jiné typy souboru nelze nahrát. Pokud nahrajete obrázky ve formátu GIF nebo PNG, automaticky budou převedeny na JPG (v odkazu však stále budou mít koncovku dle původního formátu).
Po nahrání dojde k zobrazení obrázku. Pokud chcete nahrát další obrázek, klikněte na odkaz Upload another image (nahrát další obrázek). Postup nahrání je pak stejný jako je popsán výše. Pokud chcete provádět úpravy obrázku (změna popisku nebo data, otočení, smazání aj.), klikněte na odkaz Edit.
Obrázky, které jste nahráli k listingu, se jednak ukazují v galerii příslušné cache a zároveň se nacházejí v seznamu obrázků, který se nachází na konci listingu. Na rozdíl od ostatních uživatelů serveru u každého názvu obrázku vidíte také odkaz Edit, kterým můžete obrázek kdykoliv upravit nebo smazat.
[editovat] Zjištění URL adresy obrázku
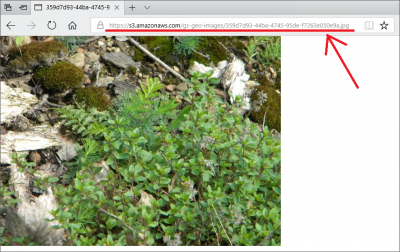
Aby mohl být obrázek na stránce zobrazen, je potřeba správně zadat jeho URL adresu, kterou zadáváme jako hodnotu parametru src. U obrázků, které jste nahráli přímo do galerie dané cache (viz výše), vypadá adresa nějak takto:
- https://s3.amazonaws.com/gs-geo-images/359d7d93-44ba-4745-95de-f7263e050e9a.jpg
Část odkazu 359d7d93-44ba-4745-95de-f7263e050e9a je jméno souboru, pod kterým je obrázek na serveru uložen. Toto jméno je vygenerováno automaticky při nahrání souboru na server. Ostatní části adresy jsou vždy stejné (jedinou odchylkou může být koncovka).
Způsobů, jak lze zjistit přesnou URL adresu daného obrázku, je více. Ne všechny však fungují ve všech prohlížečích. Postup, který by měl fungovat ve většině prohlížečů, je následující:
- Klikněte na název obrázku v seznamu na konci listingu (viz názorný obrázek výše).
- Obrázek se otevře v samostatném okně či záložce prohlížeče.
- Označte a zkopírujte (Ctrl+C) adresu v adresním řádku okna prohlížeče a vložte ji (Ctrl+V) do hodnoty parametru src tagu img ve zdrojovém (HTML) kódu listingu.
Tip 1: Po smazání obrázku z listingu je na této adrese obrázek pořád ještě dostupný.
Tip 2: Pokud nahrajete veliký obrázek, zobrazí se vám po otevření obrázku dle postupu popsaného výše jeho menší verze a za jménem souboru, před koncovkou, se v URL adrese objeví _l. Prostým odmazáním těchto dvou znaků a zadání adresy bez nich se dostanete k plné velikosti obrázku.
[editovat] Vložení obrázku do listingu
K vložení obrázku do stránky HTML slouží tag (značka) <img>. Do špičatých závorek se kromě textu img (který znamená image neboli česky obrázek) zapisují další parametry, které popisují informace obrázku. Parametry se udávají tak, že se za název parametru přidá znak = a do uvozovek se uvede hodnota parametru (viz příklady níže). Komplexní rozbor přidání obrázku v HTML je dostupný třeba na stránce Jak psát web, rozebereme si jej však i tady.
[editovat] Umístění souboru s obrázkem
Nejdůležitějším parametrem je internetová adresa (url) obrázku, která odkazuje na jeho umístění. Udává se jako hodnota parametru src (který znamená source neboli česky zdroj).
Odkaz na obrázek tedy bude vypadat například takto:
- ''<img src="https://s3.amazonaws.com/gs-geo-images/359d7d93-44ba-4745-95de-f7263e050e9a.jpg" />''
Uvedeným postupem se můžete odkázat jak na obrázek, který je uložen při listingu na serveru Geocaching.com (viz příklad výše), tak i na obrázek, který je dostupný kdekoliv jinde na internetu. V současné době využívá Groundspeak k ukládání obrázků servery Amazonu (proto je v adrese obrázku uvedeno amazonws.com).
[editovat] Velikost obrázku
Dalším parametrem, který je nepovinný, ale často se používá, je šířka obrázku. Zadává se pomocí parametru width a zpravidla se udává v bodech (pixelech). Je možné také udat výšku obrázku (parametr height), například když chceme mít stejně vysoké obrázky vedle sebe. Parametry width a height se zpravidla nepoužívají současně, není-li k tomu zvláštní důvod.
Pokud šířku nebo výšku neuvedeme, vloží se do textu stránky obrázek o skutečné velikosti. Šířku nebo výšku udáváme v případě, že chceme obrázek zvětšit (obvykle nevypadá výsledek hezky) nebo zmenšit. Obrázek je vhodné zmenšit, pokud je širší než 600 bodů, protože jinak rozhodí formátování listingu a při tisku dojde k oříznutí. Obecně se doporučuje velikost obrázku zapsat pomocí parametru, protože pokud se u obrázku uvedou rozměry, prohlížeč pro obrázek vyhradí místo, přestože obrázek zatím není stažený (načtený).
Příklad obrázku, který má nastavenou šířku na 400 bodů:
- <img src="https://s3.amazonaws.com/gs-geo-images/359d7d93-44ba-4745-95de-f7263e050e9a.jpg" width="400" />
Pokud zadáme pouze šířku obrázku, výška se dopočítá automaticky podle poměru stran. Funguje to samozřejmě i obráceně, pokud zadáme výšku. Výšku i šířku zadáme zároveń v případě, že chceme změnit poměr stran obrázku, a tak ho vlastně zdeformovat.
Server Geocaching.com si automaticky ukládá i náhled na vložený obrázek. Odkaz na něj na svém konci obsahuje _sm (což znamená small neboli česky malý). Toho můžeme využít i v listingu, pokud chceme zobrazit jen zmenšený obrázek, nebo (asi pravděpodobněji) chceme mít v listingu náhled a po kliknutí ne něj chceme ukázat původní velikost obrázku. EDIT: Fungovalo dříve, dnes (2020) už miniatury (_sm) nefungují.
Pouze zmenšený náhled vložíme do listingu pomocí:
- <img src="https://s3.amazonaws.com/gs-geo-images/359d7d93-44ba-4745-95de-f7263e050e9a_sm.jpg" />
Miniaturu s odkazem na původní obrázek vložíme takto:
- <a href="https://s3.amazonaws.com/gs-geo-images/359d7d93-44ba-4745-95de-f7263e050e9a.jpg"><img src="https://s3.amazonaws.com/gs-geo-images/359d7d93-44ba-4745-95de-f7263e050e9a_sm.jpg" /></a>
Pokud chceme otevírat originál do nového panelu prohlížeče:
- <a href="https://s3.amazonaws.com/gs-geo-images/359d7d93-44ba-4745-95de-f7263e050e9a.jpg" target="_blank"><img src="https://s3.amazonaws.com/gs-geo-images/359d7d93-44ba-4745-95de-f7263e050e9a_sm.jpg" /></a>
Výše popsaný způsob již díky neexistenci automaticky tvořených miniatur není funkční. Uvedeme si tedy příklad vložení zmenšeného obrázku (url s _l) pomocí parametru width:
- <a href="https://s3.amazonaws.com/gs-geo-images/359d7d93-44ba-4745-95de-f7263e050e9a.jpg"><img src="https://s3.amazonaws.com/gs-geo-images/359d7d93-44ba-4745-95de-f7263e050e9a_l.jpg" width="100" /></a>
Pokud chceme otevírat originál (plnou velikost) do nového panelu prohlížeče (doporučeno), použijte v tagu "a" parametr target="_blank" jako je uvedeno v následujícím příkladu:
- <a href="https://s3.amazonaws.com/gs-geo-images/359d7d93-44ba-4745-95de-f7263e050e9a.jpg" target="_blank"><img src="https://s3.amazonaws.com/gs-geo-images/359d7d93-44ba-4745-95de-f7263e050e9a.jpg" width="100" /></a>
[editovat] Umístění obrázku v textu
Pomocí parametr align (v překladu zarovnat) můžeme ovlivňovat umístění obrázku v textu. Zadáme-li například align="right", obrázek bude umístěn na pravé straně listingu.
Parametr align může nabývat těchto hodnot:
- left: obrázek je umístěn k levému okraji a text ho obtéká bezprostředně zprava (odshora);
- right: obrázek je umístěn k pravému okraji a text ho obtéká bezprostředně zleva (odshora);
- top: zarovná horní okraj obrázku s prvním řádkem textu, obrázek je umístěn vlevo;
- middle: zarovná základnu prvního řádku textu s prostředkem obrázku (svisle), obrázek je umístěn vlevo;
- absmiddle: zarovná prostředek prvního řádku textu s prostředkem obrázku (svisle), obrázek je umístěn vlevo;
- baseline: zarovná základnu prvního řádku textu se spodním okrajem obrázku (svisle), obrázek je umístěn vlevo.
Nejvíce zřejmě využijete parametry left a right.
Pokud chcete obrázek vycentrovat mezi levým a pravým okrajem, umístěte ho mezi párovou značku (tag) center, například:
- <center>
- <img src="http://img.geocaching.com/cache/359d7d93-44ba-4745-95de-f7263e050e9a.jpg" width="400" />
- </center>
[editovat] Popis obrázku
Je vhodné přidat k obrázku popis, který obsahuje nějaký slovní komentář k obrázku. Tento text se zobrazí, pokud uživatel najede ukazatelem myši na zobrazený obrázek. Popis obrázku zadává pomocí parametru title, např. title="Příroda a kameny".
Příklad uvedení značky (tagu) v kódu:
- <img src="https://s3.amazonaws.com/gs-geo-images/359d7d93-44ba-4745-95de-f7263e050e9a.jpg" title="Příroda a kameny" />
[editovat] Alternativní text
Bývá také vhodné přidat k obrázku tzv. alternativní text, který obsahuje nějaký slovní popis obrázku. Tento text se zobrazí v případě, když se obrázek z nějakého důvodu na stránce nevykreslí, nebo se ještě nenačetl. Alternativní text zadává pomocí parametru alt, např. alt="Příroda a kameny".
Příklad uvedení značky (tagu) v kódu:
- <img src="https://s3.amazonaws.com/gs-geo-images/359d7d93-44ba-4745-95de-f7263e050e9a.jpg" title="Příroda a kameny" alt="Příroda a kameny" />
[editovat] Obrázky z jiného zdroje (od 2020)
Počínaje zářím 2020 není možné vložit do listingu obrázek z jiného zdroje, než ze serveru Geocaching.com nebo z některé ze schválených domén (jejich seznam je k nalezení v Help Center: Approved domains for images). Změna se týká pouze nově tvořených listingů, které ještě nebyly publikovány (nevztahuje se na již publikované).
Řada ownerů má důvody pro nenahrávání obrázků přímo k listingů (potřeba zachování formátu obrázku apod.). Někdy je však trochu obtížnější vložit obrázky ze schválených domén do listingu. Pro vložení obrázků z dvou z nejčastěji využívaných cloudových úložišť jsou zde uvedeny návod.
Řešení jak dostat obrázek uložení na Google Drive do listingu v tagu img:
- nahrajte obrázek na svůj Google Drive
- nastavte sdílení pomocí odkazu na obrázek pro všechny, kdo jej mají (bez tohoto kroku nebude řešení fungovat!)
- z URL vykopírujte kód mezi posledními dvěma lomítky (file ID); v následujícím URL zkrácená ukázka x1y2z3: https://drive.google.com/file/d/x1y2z3/view?usp=sharing
- vložte vykopírovené file ID do následující URL za rovná se: https://drive.google.com/uc?id=x1y2z3
- vložte vytvořené url do klasického tagu img do listingu: <img src="https://drive.google.com/uc?id=x1y2z3">
- uložte listing a kochejte se v něm umístěným obrázkem
Poznámky:
- Vytvořené URL z kroku 4 si někam uložte. Pokud jej vložíte do adresního řádku a stisknete enter, sice si ověříte, že se načte jen obrázek bez dopňků z Google Drive, ale url se "zmrší".
- Pozor na veliké obrázky. Při testování načítání náhodné fotky s rozlišením 2448×3264 (se zadanými parametry width a height v tagu img) v listingu a zobrazení se povedlo až na druhý pokus (možná jen pomalejší připojení).
- Funkčnost tohoto řešení není 100 % zaručena na věky věků, ale podle nalezené diskuse z roku 2016 na fóru o programování by stejný postup měl fungovat i pro mp3, pdf apod. (to ale do img tagu nedávejte).
Řešení jak dostat obrázek uložení na DropBox do listingu v tagu img:
- zkopírujte URL adresu u obrázku: Share -> Create a link instead -> Copy link, např. https://www.dropbox.com/s/asdasdasdasdadsasda/obrazek.png?dl=0
- namísto ?dl=0 vložte ?raw=1, např.: https://www.dropbox.com/s/asdasdasdasdadsasda/obrazek.png?raw=1
- nyní můžete vložit upravené URL do klasického tagu img do listingu: <img src="https://www.dropbox.com/s/asdasdasdasdadsasda/obrazek.png?raw=1">
- uložte listing a kochejte se v něm umístěným obrázkem
[editovat] Neporušujte autorská práva
Při nahrávání obrázku na server Geocaching.com či odkazování z listingu na obrázky umístěné jinde nezapomínejte na autorská práva. Pokud se nejedná o Vaše vlastní dílo (např. vlastní kresba či fotografie), musíte si být jisti, že použitím obrázku neporušujete práva jeho autora. Až na výjimky (např. když je autor už více než 70 let po smrti) je potřeba mít jeho souhlas s užitím díla. Pokud tento souhlas nemáte, obrázek na server nenahrávejte ani na něj z listingu neodkazujte.
Vhodným zdrojem obrázků je například Wikipedie, kam autoři vkládají svá díla s tím, že dávají souhlas s volným užitím. Podmínkou (a taky slušností) je pouze to, že uvedete, odkud obrázek pochází.
Pokud nahráváte obrázek z cizího zdroje (Wikipedie) je vhodné zdroj uvést například do popisu obrázku, jak je uvedeno v příkladu nahrání obrázku výše.